Textauszüge auf der Blogseite anzeigen
Zuletzt aktualisiert am 25. August 2019 um 03:37 Uhr
 Immer wieder begegnen mir Blogs, auf denen bereits auf der Startseite alle Beiträge in voller Länge angezeigt werden.
Immer wieder begegnen mir Blogs, auf denen bereits auf der Startseite alle Beiträge in voller Länge angezeigt werden.
Das ist gleich in mehrfacher Hinsicht problematisch und deswegen nicht zu empfehlen:
- Dadurch wird sogenannter „Duplicate Content“ generiert, den Google überhaupt nicht mag.
- Die Blogübersichtsseite wird dadurch sehr lang. Leser müssen deshalb sehr weit nach unten scrollen, um alle Beiträge zu lesen. Das gilt ganz besonders dann, wenn Sie oft relativ lange Beiträge schreiben.
- Und last not least werden unter diesen langen Beiträgen auf der Startseite keine Kommentarfelder angezeigt. Diese erreicht man erst durch Klick auf den Link zur eigentlichen Beitragsseite – Was aber kaum jemand tut, wenn der Artikel in voller Länge bereits auf der Startseite zu lesen ist.
Inhaltsverzeichnis
Wie kann man Textauszüge für die Startseite erstellen?
Wenn ich ehrlich bin verstehe ich nicht, warum das nicht schon lange eine Standard-Funktion von WordPress ist. Aus meiner Sicht wäre es sehr wünschenswert wenn man einfach in den WordPress-Einstellungen festlegen könnte, ob auf der Index-Seite nur Textauszüge (sogenannte „Exzerpte“) angezeigt werden sollen oder der gesamte Text.
Manche Themes bringen diese Option bereits mit sich. In dem von mir sehr geliebten Theme Weaver II kann man zum Beispiel über die Theme-Options festlegen, in welcher Länge ein Blogbeitrag auf der Startseite angezeigt werden kann.
Wenn Sie ein Theme nutzen, das diese Möglichkeit nicht bietet und trotzden nicht darauf verzichten möchten, Texte auf der Startseite nur Auszugsweise anzuzeigen gibt es aber trotzdem Mittel und Wege, das zu erreichen.
Exzerpte via „More“-Tag festlegen
Auch wenn WordPress keine automatisierte Lösung für Exzerpte mitbringt, es gibt eine Möglichkeit auch ohne Plugin nur Textauszüge anzuzeigen, und zwar über den sogenannten „More“-Tag.
Dieser findet sich in der Werkzeugleiste des visuellen Editors und sieht in der aktuellsten WordPress-Version so aus:
![]()
Um den Beitrag gekürzt anzuzeigen positioniert man einfach den Cursor an der Stelle, an der der Text abgeschnitten werden soll und klickt auf dieses Symbol. Auf der Startseite wird der Beitrag dann nur bis zu genau dieser Stelle angezeigt und es erscheint ein „Weiterlesen“-Link, den man anklicken kann um zum vollständigen Beitrag zu gelangen.
Das Plugin „Auto Excpert Everywhere“
Das Arbeiten mit dem More-Tag ist meines Erachtens fehleranfällig: Wenn man vergisst, den Auszug auf diese Weise manuell zu erstellen erscheint der Beitrag versehentlich doch wieder in voller Länge auf der Blogseite.
Außerdem – das ist zumindest meine persönliche Meinung – sieht das immer irgendwie ein bisschen „unordentlich“ aus … Mal sind die Texte länger, dann wieder ein bisschen kürzer, mal mit Bild, mal ohne, … Kraut und Rüben 😉
Wenn Sie es gern ein bisschen ordentlicher mögen, dann werfen Sie doch mal einen Blick auf das Plugin „Auto Excerpt Everywhere“
Das Plugin wurde zwar schon seit mehr als zwei Jahren nicht mehr aktualisiert, aber da ich es für mehrere Kunden-Website im Einsatz habe weiß ich, dass es nach wie vor genau das macht, was es soll 🙂
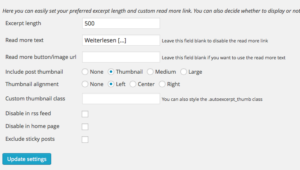
Die Einrichtung ist denkbar einfach. Nach der Installation findet sich im Dashboard unter „Einstellungen“ ein neuer Menüpunkt „Auto Excerpt Everywhere“. Wenn Sie diesen aufrufen sehen Sie die folgende Maske:
Hier können Sie festlegen, wie lange der angezeigte Textauszug sein soll. Die Standardeinstellung von 500 Zeichen finde ich persönlich sehr angenehm: Lang genug um zu erkennen worum es im jeweiligen Beitrag geht, aber kurz genug, um die Blogseite trotzdem übersichtlich zu halten.
Dann können Sie den Text für den weiterführenden Link vorgeben. Das englische „Read More“ aus der Standardeinstellung kann über diese Option problemlos durch ein „Weiterlesen“ oder „Mehr erfahren“ ersetzt werden.
Außerdem haben Sie die Möglichkeit festlegen, ob Sie auf der Blogübersichtsseite ein Bild zeigen wollen und wenn ja, in welcher Größe. Zur Auswahl stehen dabei die von WordPress standardmäßig erstellten Bildgrößen (Thumbnail, Medium, Large).
Auch bei der Positionierung des Bildes haben Sie über das Plugin die freie Auswahl: Links oder rechts vom Text bzw. zentriert über dem Text – Das können Sie ganz nach Ihrem eigenen Geschmack einrichten.
Damit tatsächlich ein Bild angezeigt wird müssen Sie es als „Beitragsbild“ festlegen. Dazu klicken Sie einfach im Editor auf das entsprechende Fenster und wählen Ihr Bild aus der Mediathek aus.
Willst Du WordPress noch besser verstehen?
Werde Stammgast im WP Bistro und erhalte künftig alle Infos zu neuen Tutorials, Blogbeiträgen sowie Kursen und Webinaren - direkt in Dein Postfach.Ja, ich will dabei sein!
Automatische Exzerpte ohne Plugin
Sie finden die Lösung mit dem „More“-Tag zu kompliziert, würden aber gern auf ein Plugin verzichten?
Auch dafür gibt es eine Lösung:
Zunächst müssen Sie das Template Ihres WordPress-Themes finden, das für die Blogseite verwendet wird. Häufig sind das die Dateien index.php, category.php oder archive.php. Diese finden Sie im Dashboard über „Design“ – „Editor“.
Achtung: Bevor Sie irgendwelche Änderungen an den Theme-Dateien vornehmen denken Sie bitte unbedingt daran, ein BackUp der Seite anzulegen!
Suchen Sie in den Templates nach dieser Code-Stelle:
<?php the_content(); ?>und ersetzen Sie diese mit dem folgenden Code:
<?php the_excerpt(); ?>WordPress zeigt dann automatisch die ersten 55 Wörter Ihres Beitrages als Textauszug an.
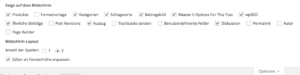
Sie können aber auch individuelle Textauszüge festlegen, indem Sie im Editor das Feld „Auszug“ mit Inhalten füllen:
Wenn dieses Feld in Ihrem Editor nicht angezeigt wird, können Sie es über den Button „Optionen“ ganz oben rechts und ein Häkchen bei „Auszug“ einblenden lassen.
Hat Ihnen dieser Beitrag gefallen? Dann teilen Sie ihn gern in Ihrem Netzwerk.
Bildquelle:
© masterzphotofo – Fotolia.com