Blogbeiträge auf mehrere Seiten aufteilen
Zuletzt aktualisiert am 11. August 2019 um 07:23 Uhr
 Kürzlich wurde mir von einer Kundin die Frage gestellt, wie man lange Artikel im Blog auf mehrere Seiten aufteilen könnte – idealerweise mit Inhaltsverzeichnis auf jeder Seite.
Kürzlich wurde mir von einer Kundin die Frage gestellt, wie man lange Artikel im Blog auf mehrere Seiten aufteilen könnte – idealerweise mit Inhaltsverzeichnis auf jeder Seite.
Und da ich mir vorstellen kann, dass diese Frage für viele Leser des WordPress Bistros interessant sein könnte möchte ich Sie heute hier im Blog beantworten.
Wie eigentlich immer gibt es dafür mehrere Möglichkeiten – Zwei davon möchte ich hier vorstellen.
Inhaltsverzeichnis
Beiträge aufteilen mit dem Nextpage-Tag
Um Beiträge auf mehrere Seiten zu splitten benötigt man kein Plugin. Diese Funktion bringt WordPress schon mit. Sie müssen dafür nur an der Stelle, an der Sie den Seitenwechsel wünschen den folgenden Tag einfügen:
<!-- nextpage -->Achten Sie darauf, dass Sie für das einfügen des Tags den Text-Editor verwenden. Im visuellen Editor funktioniert das leider nicht.
Das war’s schon … Der Seitenumbruch wird an der gewünschten Stelle eingefügt und unter dem Beitrag findet man die Seiten-Nummerierung, über die man sich zur nächsten Seite durchblicken kann.
Seiten-Titel und Beschreibung für jede Unterseite anlegen
Für die Suchmaschinen-Optimierung kann es interessant sein, jede der neu angelegten Seiten mit einem eigenen Seitentitel (meta title) und einer eigenen Beschreibung (meta description) zu versehen.
Standardmäßig haben nämlich alle Seiten eines Artikel immer den Title und die Beschreibung, die für den Artikel selbst angelegt wurde.
Wenn Sie das Plugin „wpSEO“ von Sergej Müller nutzen, dann ist das ganz einfach möglich.
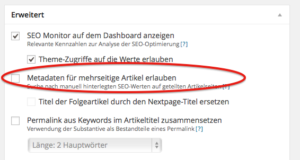
Zunächst müssen Sie in den Einstellungen von wpSEO zwei Häkchen setzen, einmal bei der Option „Metadaten für mehrseitige Artikel erlauben“ und direkt darunter bei „Titel der Folgeartikel durch den Nextpage-Titel ersetzen“
Um Title und Description manuell vergeben zu können müssen Sie den Nextpage-Tag nun um die folgenden Parameter ergänzen:
<!--nextpage-->
<!--nextpagetitle: Titel für Seite 2 -->
<!--nextpagedesc: Description für Seite 2 -->Mehr Details dazu finden Sie im wpSEO-Hilfecenter.
Beiträge aufteilen mit dem „MultiPage Plugin“
Auf dieses Plugin aufmerksam gemacht haben mich die Kollegen von pressengers.de, just als ich nach einer Lösung für das Inhaltsverzeichnis für oben erwähntes Kundenprojekt gesucht habe.
Das tolle am „MultiPage“-Plugin: Sie müssen nicht in den Texteditor wechseln, um den Seitenumbruch einzufügen. Sie können stattdessen mit einem sogenannten „Shortcode“ arbeiten, den Sie auch im visuellen Editor einfügen können.
So sieht dieser Shortcode aus:
[nextpage title="Title der Folgeseite"]Inhaltsverzeichnis mit MultiPage Plugin verwenden
Den im Shortcode angegebenen Titel verwendet MultiPage Plugin als Überschrift für das Inhaltsverzeichnis, das mit diesem Plugin direkt mit angelegt werden kann.
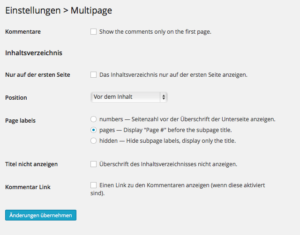
Über die Einstellungen des Plugins kann festgelegt werden, ob Kommentare und Inhaltsverzeichnis zu einem Beitrag nur auf der ersten Seite oder auch auf den Folgeseiten mit angezeigt werden sollen.
Auch die Position des Inhaltsverzeichnisses kann definiert werden. Zur Auswahl stehen „Vor dem Inhalt„, „Nach den Kommentaren“ oder „versteckt„. Ich denke, das ist soweit ziemlich selbsterklärend.
Darüber hinaus kann man noch festlegen, wie die Weiterverlinkung zur nächsten Seite angezeigt werden soll: Mit der Seitenzahl vor der Überschrift, mit dem Titel der Seite oder ganz versteckt.
Auch die Überschrift des Inhaltsverzeichnisses oder ein Link zu den Kommentaren, sofern vorhanden, sind über die Plugin-Einstellungen ein- und ausblendbar.
Aktuelle Seite im Inhaltsverzeichnis hervorheben
Da das mit MultiPage Plugin angelegte Inhaltsverzeichnis für die jeweils aktive Seite eine eigen Klasse ( .current ) vergibt, kann man mit ganz wenig Aufwand über einen Eintrag im Stylesheet die jeweils aktive Seite optisch hervorheben.
Dafür einfach den folgenden Code verwenden:
ul.multipage-toc li.current a {font-weight: bold;}In meinem Beispiel wird die aktive Überschrift fett markiert, möglich wäre natürlich auch eine farbige Hervorhebung , z.B. {color: red;} oder ein andersfarbiger Hintergrund, z.B. {background-color: green;}.
Arbeiten Sie in Ihrem Blog mit mehrseitigen Artikeln? Wie gehen Sie dabei bisher vor? Ich freue mich über Ihre Kommentare zum Thema.
Bildquelle:
© AllebaziB – Fotolia.com