Mehrere Blogs auf einer Domain – geht das?
Zuletzt aktualisiert am 15. September 2019 um 10:54 Uhr
 Letze Woche kam in meiner Facebook-Gruppe die Frage auf, wie man auf einer Website mehrere Blogs gleichzeitig führen kann. Also quasi einen „Blog neben dem Blog“. Diese Frage greife ich gern auf, um Sie hier zu beantworten.
Letze Woche kam in meiner Facebook-Gruppe die Frage auf, wie man auf einer Website mehrere Blogs gleichzeitig führen kann. Also quasi einen „Blog neben dem Blog“. Diese Frage greife ich gern auf, um Sie hier zu beantworten.
Falls Du Dich jetzt fragst: Wozu braucht man das überhaupt?
Das macht zum Beispiel dann Sinn, wenn Du ein Thema im Blog hat, dass Du losgelöst von den übrigen Themen behandeln möchtest. Aber auch dann, wenn Du zum Beispiel einen Podcast veröffentlichst und die Podcast-Folgen auf Deiner Website nicht im Blog selbst auftauchen sollen.
Inhaltsverzeichnis
Schritt 1: Neue Blog-Kategorie erstellen
Damit Du die Beiträge Deiner zweiten „Blogseite“ von Deinem eigentlichen Blog separieren kannst musst Du als erstes eine neue Kategorie erstellen, in die Du diese Beiträge einsortieren kannst.
Dazu wählst Du auf der Editor-Seite eines Blogbeitrages rechts in der Seitenleiste unter „Dokument“ den Punkt „Kategorien“ und klickst auf „Kategorie hinzufügen“:
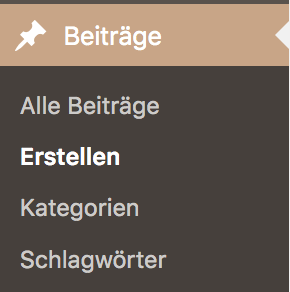
Oder Du wählst im WordPress-Dashboard den Menüpunkt „Beiträge“ und dort den Unterpunkt „Kategorien“ um Deine neue Blogkategorie zu erstellen:
Du kannst die neue Kategorie benennen wie Du möchtest – es gibt hier keine Restriktionen. Außerdem hast Du die Möglichkeit, die neue Kategorie auch als Unterkategorie einer bestehenden Kategorie anzulegen. Für unser Ziel, eine neue, zusätzliche Blogseite anzulegen ist das aber nicht unbedingt erforderlich.
Schritt 2: Kategorie ins Menü legen
Jetzt musst Du die neue Kategorie natürlich noch in das Menü Deiner Website einfügen.
Dafür öffnest Du die Einstellungen für das Menü unter „Design“ -> „Menüs“ und wählst das Menü aus, in welchem Deine neue Blogseite erscheinen soll.
Wenn Du hier unter „Menüpunkte hinzufügen“ den Unterpunkt „Kategorien“ auswählst siehst Du dort alle von Dir angelegten Kategorien Deines Blogs – und natürlich auch die unter „Schritt 1“ angelegte neue Kategorie.
Du kannst die Kategorie jetzt einfach durch anhaken und klick auf „Zum Menü hinzufügen“ in Deine Navigation einfügen und per Drag&Drop an die gewünschte Stelle verschieben. Das Menü speichern nicht vergessen – und schon kann Deine neue Kategorie als eigenständige Seite aufgerufen werden.
Hinweis: Solltest Du den Punkt „Kategorien“ in der Übersicht nicht sehen können, dann klicke einmal oben rechts in der Ecke Deines Bildschirms auf den Button mit der Aufschrift „Ansicht anpassen“. In dem sich dann öffnenden Fenster setzt Du dann einfach nur ein Häkchen mit der Aufschrift „Kategorien“ um diese Option hinzuzufügen.
Wenn Du mit der Bearbeitung von Menüs noch nicht ganz so vertraut bist dann empfehle ich Dir meinen Blogbeitrag zum Thema „individuelle Navigation“, in dem ich genau erkläre wie das mit den eigenen Menüs funktioniert.
Willst Du WordPress noch besser verstehen?
Werde Stammgast im WP Bistro und erhalte künftig alle Infos zu neuen Tutorials, Blogbeiträgen sowie Kursen und Webinaren - direkt in Dein Postfach.Ja, ich will dabei sein!
Schritt 3: Neue Kategorie aus dem Hauptblog ausblenden
Damit die Beiträge Deiner neu angelegten Kategorie nicht im Hauptblog erscheinen ist noch ein weiterer Schritt notwendig.
Dafür installierst Du das Plugin „Ultimate Category Excluder“
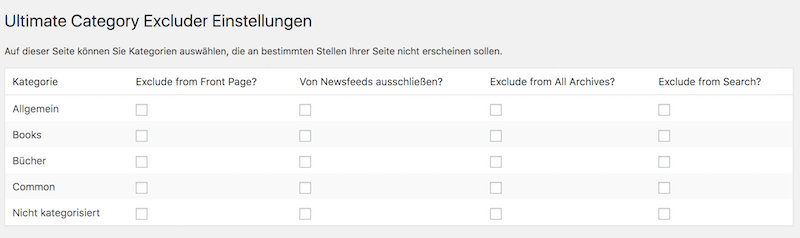
Nach der Installation und Aktivierung des Plugins findest Du unter „Einstellungen“ einen neuen Menüpunkt „Ultimate Category Excluder“, über den Du ganz explizit steuern kannst, welche Beitragskategorien wo angezeigt werden sollen:
Dabei bedeutet:
- Exclude from Front Page: Die Beiträge dieser Kategorie werden nicht auf der Blogübersichtsseite mit angezeigt (also der Seite, die Du unter „Einstellen“ – „Lesen“ als Blogseite definiert hast
- Von Newsfeed ausschließen: Die Beiträge dieser Kategorien werden nicht über den RSS-Feed Deiner Website ausgeliefert.
- Exclude from All Archives: Die Beiträge dieser Kategorie werden in keinem Archiv auf Deiner Website angezeigt ( also z.B. Datums-Archiv, Autoren-Archiv, …)
- Exclude from Search: Beiträge dieser Kategorie werden nicht in den Suchergebnissen der WordPress-Suche berücksichtigt.
Das wars dann auch schon. Nun hast Du über die zweite Kategorie, die nicht in der Hauptnavigation auftaucht, eine zweite Blogseite auf Deiner Website integriert.
Pagebuilder mit Blogmodul
Für den Fall dass Du ein Theme mit einem integrierten Pagebuilder verwendest (z.B. Divi*, Avada oder Enfold), hast Du mit großer Wahrscheinlichkeit die Option, ein Blogmodul in eine Seite einzufügen. Über dieses Modul kannst Du dann definieren, welche Kategorien jeweils angezeigt werden sollen.
In diesem Fall kannst Du nach Schritt 1 eine neue Seite erstellen, in die Du ein Blogmodul einfügst. Du wählst dann nur die Kategorie aus, die auf dieser Seite angezeigt werden soll.
In Schritt 2 wählst Du dann nicht wie oben beschrieben die Kategorie sondern fügst die neu erstellte Seite mit dem Blogmodul in Dein Navigationsmenü ein.
Schritt 3 gilt dann analog der Seite ohne Pagebuilder.
Der Vorteil dieser Variante ist, dass Du die neue Blogseite mit dem Pagebuilder optisch ganz nach Deinen eigenen Vorstellungen anpassen kannst.
Hat Dir dieser Beitrag gefallen? Dann freue ich mich, wenn Du ihn in Deinem Netzwerk teilst.
Hast Du noch Fragen? Dann stell die gern hier in den Kommentaren.
*Disclaimer: Links mit einem * sind Partnerlinks. Ich erhalte eine kleine Provision, wenn Du hierüber etwas kaufst. Dir entstehen dadurch keine Nachteile.