Reihenfolge von Seiten im Navigationsmenü ändern – Ein individuelles Menü erstellen
Zuletzt aktualisiert am 25. August 2019 um 03:44 Uhr
Immer mal wieder taucht bei meinen Kunden die Frage auf, wie Sie es hinbekommen, die Reihenfolge der Seiten im Navigationsmenü einer WordPress-Seite zu ändern. Standardmäßig zeigt WordPress die Seiten nämlich in alphabetischer Reihenfolge an, so dass z.B. das Impressum vor der „Über mich“-Seite angezeigt wird, was so oft nicht gewünscht ist.
Die Reihenfolge der Seiten zu ändern ist ganz einfach. Dazu braucht es nicht einmal ein PlugIn 🙂
Genau genommen gibt es zwei Möglichkeiten.
Variante 1: Die Reihenfolge im Editor vorgeben
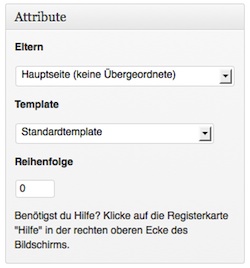
Wenn man eine neue Seite anlegt, gibt es im Editor auf der rechten Seite ein Kästchen mit der Überschrift „Attribute“. Hier kann man nicht nur auswählen, ob die neue Seite eine Haupt- oder Unterseite sein soll und welches Seitentemplate verwendet werden soll, sondern man kann hier auch die Reihenfolge festlegen – Ganz einfach durch Nummerierung der Seiten.

Obwohl es naheliegend ist, die Seiten mit „1, 2, 3, …“ zu nummerieren empfehle ich, stattdessen 10er-Schritten zu verwenden. Also „10, 20, 30, …“. Der Vorteil: Man kann später ganz leicht auch mal eine Seite dazwischen schieben, ohne die Nummerierung aller übrigen Seiten anpassen zu müssen.
Wenn man schon alle Seiten angelegt hat und nicht jede einzelne Seite im Editor öffnen möchte, um die Nummerierung anzupassen, kann man das auch ganz bequem aus der Seitenübersicht erledigen.
Dafür wählt man „Seiten“ -> „Alle Seiten anzeigen“ und klickt dann bei den zu bearbeitenden Seiten auf „Quick Edit“ und gibt im sich dann öffnenden Fenster die gewünschte Reihenfolge ein.
Variante 2: Ein individuelles Menü
Das ist zwischenzeitlich meine bevorzugte Vorgehensweise: Fast jedes WordPress-Theme kann mit einem individuellen Menü ausgestattet werden. Und das ist nicht annähernd so kompliziert, wie es auf den ersten Blick vielleicht aussehen mag.
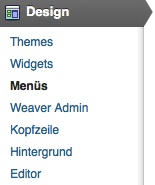
Um ein individuelles Menü für Ihre WordPress-Seite einzurichten, wählen Sie zuerst einmal im Dashboard „Design“ -> „Menüs“.

Auf der rechten Seite sehen Sie dann ein Fenster, in dem Sie das neue Menü erstellen können. Dafür geben Sie dem Menü erst einmal einen Namen (z.B. „Hauptmenü“) und klicken dann auf „Menü erstellen“

Als nächstes suchen Sie in der linken Spalte das Kästchen mit der Überschrift „Seiten“ und haken dort alle Seiten an, die Sie in Ihrer Navigationsleiste anzeigen lassen möchten. Mit einem Klick auf „Zum Menü hinzufügen“ werden diese dann in das Menüfenster verschoben.
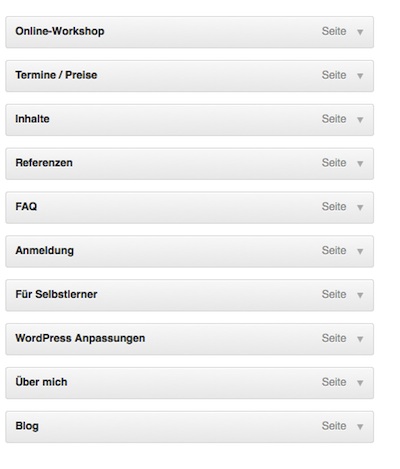
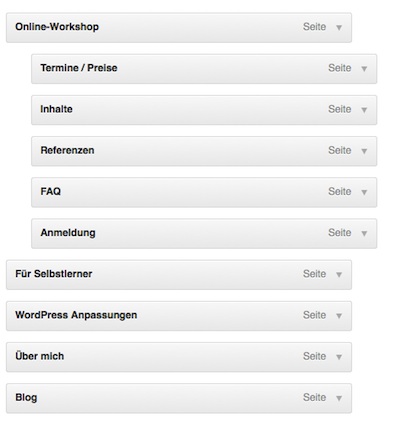
Das sieht dann ungefähr so aus:

Um die Reihenfolge anzupassen, können die Seiten jetzt ganz einfach per Drag & Drop an die gewünschte Postion geschoben werden.
In dieser Einstellung tauchen alle Seiten noch ordentlich nebeneinander im Navigationsmenü auf. Sollen einzelne Seiten als Unterseiten einer Seite angezeigt werden, muss man diese unter dieser Seite anordnen und per Drag & Drop ein wenig nach rechts ziehen:

Wenn Sie auf den kleinen Pfeil am Ende der Boxen klicken, können Sie den Navigationspunkt auf Wunsch noch individueller gestalten, z.B. einen vom Seitentitel abweichenden Namen vergeben, der in der Navigationsleiste angezeigt werden soll, individuelle CSS-Klassen vergeben um einen Punkt besonders hervorzuheben und festlegen, ob ein bestimmter Menüpunkt sich in einem neuen Fenster öffnen soll.
Wenn alles fertig ist, den Klick auf „Menü speichern“ nicht vergessen 🙂 .
Willst Du WordPress noch besser verstehen?
Werde Stammgast im WP Bistro und erhalte künftig alle Infos zu neuen Tutorials, Blogbeiträgen sowie Kursen und Webinaren - direkt in Dein Postfach.Ja, ich will dabei sein!
Der Vorteil des individuellen Menüs liegt auf der Hand: Nicht nur die Seitenreihenfolge kann individuell festgelegt werden, sondern auch, welche Seiten überhaupt in der Navigation aufgeführt werden sollen und unter welcher Bezeichnung.
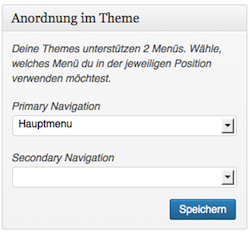
Um die Standard-Navigationsleiste nun durch das neue Menü zu ersetzen, müssen Sie noch links oben im Fenster „Anordnung im Theme“ festlegen, dass dieses Menü das Standardmenü ersetzen soll:

Je nachdem, wieviele Menüs Ihr verwendetes Theme verwendet, kann diese Box bei Ihnen etwas anders aussehen.
Ein individuelles Menü können Sie auch in der Sidebar verwenden, um z.B. auf bestimmten Seiten ein Zusatzmenü einzufügen.
Dafür wählen Sie „Design“ – „Widgets“ und ziehen Sie das Widget „Individuelles Menü“ an die gewünschte Stelle in der Sidebar. Hier können Sie jetzt einfach unter „Wähle ein Menü“ das vorher angelegte Menü auswählen, das in der Sidebar angezeigt werden soll.
Wenn Sie hierzu noch Fragen haben, stellen Sie diese gern in den Kommentaren. Auch über Ihre eigenen Erfahrungsberichte mit der Verwendung von individuellen Menüs freue ich mich.

