Eine Bildergalerie mit WordPress-Bordmitteln erstellen
 Ein Bild sagt oft mehr als tausend Worte. Deswegen sind Bilder für die Gestaltung einer Website eigentlich kaum wegzudenken.
Ein Bild sagt oft mehr als tausend Worte. Deswegen sind Bilder für die Gestaltung einer Website eigentlich kaum wegzudenken.
Bilder können Ihre Inhalte visuell unterstützen oder lange Texte optisch auflockern. Sie bieten dem Auge kleine „Ruheinseln“ oder können bewusst Aufmerksamkeit auf sich ziehen.
Heute möchte ich Ihnen zeigen, wie Sie mit ganz einfachen WordPress-Bordmitteln eine ansprechende Bildergalerie gestalten können.
Dafür starten Sie genau so, als ob Sie ein einzelnes Bild in Ihre Website einfügen möchten: Setzen Sie den Cursor an die Stelle, an der Sie die Bildergalerie einfügen möchten und klicken Sie auf den Button „Dateien hinzufügen“.
Laden Sie die Bilder, die Sie für die Galerie verwenden möchten wie gewohnt in die Mediathek hoch.
Wenn die Bilder bereits in der Mediathek vorhanden sind können Sie diese auch ganz einfach durch anklicken auswählen. An den ausgewählten Bildern erschent dann jeweils ein kleines Häkchen.
Wenn Sie alle Bilder ausgewählt haben, klicken Sie links oben auf den Link „Galerie erstellen“ (siehe Screenshot)
Sie sehen dann in der Fußleiste noch einmal die ausgewählten Bilder im Miniformat. Wenn alles passt, klicken Sie auf den Button „Erstelle eine neue Galerie“.

So gelangen Sie in den „Bearbeitungsmodus“ für die Galerien. Auf dieser Seite haben Sie die Möglichkeit, die Reihenfolge der Bilder durch „Drag & Drop“ zu verändern und ggfs. Bildunterschriften für die Bilder einzufügen.
Auf der Website selbst erscheinen die Galeriebilder als sogenannte „Thumbnails“, also verkleinerte „Vorschaubilder“. Damit diese Vorschaubilder in einer hübschen Lightbox geöffnet werden können empfiehlt es sich, in den Einstellungen rechts bei „Link zur“ die „Medien-Datei“ auszuwählen.
Geben Sie bitte außerdem noch an, wie viele Spalten Ihre Galerie haben soll. Die Anzahl der Spalten entscheidet darüber, wie viele Bilder in einer Reihe nebeneinander angezeigt werden sollen.
Wenn alles passt, können Sie die Galerie erstellen. So könnte das dann in Ihrer Website aussehen:
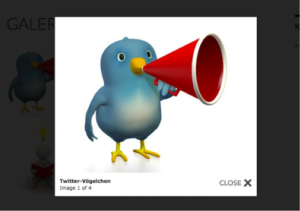
Lightbox-Effekt mit Plugin „WP Lightbox“
Standardmäßig öffnen sich die Bilder der Galerie (wie übrigens alle Bilder in WordPress, die zur Medien-Datei verlinkt werden) in einem separaten Fenster. Zwar kann man so die Bilder in der vollen Größe ansehen, aber das ist keine wirklich hübsche Lösung, und es besteht auch keine Möglichkeit, durch die Bilder „durchzublättern“.
Viel schöner ist es, wenn die Bilder sich in einer sogenannten „Lightbox“ öffnen. Dabei verdunkelt sich der Hintergrund, der aber noch leicht transparent durchschimmert und das Bild „leuchtet“ darüber in voller Größe.
Über Pfeiltasten, die beim überfahren mit der Maus erscheinen, kann man sich durch die Bilder navigieren.
Diesen Lightbox-Effekt erreichen Sie durch die Installation des Plugins „WP Lightbox“
Sie müssen das Plugin nur installieren und aktivieren. Es sind keine weiteren Einstellungen erforderlich, damit Sie ab sofort hübsche Lightbox-Galerien auf Ihrer Website zeigen können.
Wie das aussehen kann können Sie direkt in diesem Beitrag testen: Klicken Sie einfach eines der hier eingefügten Bilder an und blättern Sie durch die sich öffnende Lightbox-Galerie 🙂
Bildquelle:
© stockphoto-graf – Fotolia.com