Social Media-Profile mit Icon im Menü verlinken
 Kürzlich wurde in einer Facebook-Gruppe die Frage gestellt, wie man seine die Links zu sozialen Netzwerken als Dropdown in der Navigationsleiste verlinken kann.
Kürzlich wurde in einer Facebook-Gruppe die Frage gestellt, wie man seine die Links zu sozialen Netzwerken als Dropdown in der Navigationsleiste verlinken kann.
Das ist gar nicht so schwer.
Alles, was Sie dafür benötigen ist ein individuelles Menü und das Plugin „WordPress Icons – SVG„.
Inhaltsverzeichnis
Plugin „WordPress Icons – SVG“ installieren
Dieses Plugin stellt über 500 verschiedene Icons zur Verfügung, die in Größe und Farbe flexibel anpassbar sind.
Nach der Installation und Aktivierung finden Sie ganz unten im Dashboard-Menü den neuen Menüpunkt „WP SVG Icons“. Nach einem Klick darauf sehen Sie eine Übersicht aller zur Verfügung stehenden Icons.
Sobald ein Icon angeklickt wird, sehen Sie oben rechts das entsprechende Vorschaubild in groß. In der Box hinter „example“ steht dann ein Code, den Sie einfach nur kopieren und an der Stelle, an der Sie das entsprechende Symbol angezeigt haben möchten, wieder einfügen.
Beispiel:
<span data-icon=""></span>ergibt:
Wichtig: Wenn Sie die Symbole im Inhaltsbereich der Website verwenden möchten, muss der Code immer im Text-Editor eingefügt werden. Am besten direkt vor dem Veröffentlichen der Seite, denn beim Wechsel auf den visuellen Editor wird der Code leider von WordPress gelöscht.
Wenn Sie das Symbol größer oder in einer anderen Farbe anzeigen möchten, können Sie das ganz einfach durch Einfügen von „Inline“-Styles. Dabei verändert „font-size“ die Größe des Symbols und über „color“ wird die Farbe definiert.
Beispiel:
<span style="font-size: 400%; color: red;" data-icon=""></span>ergibt:
Ein individuelles Menü anlegen
Wenn Sie für Ihre Website bisher noch kein individuelles Menü verwenden, sollten Sie jetzt erst einmal eines anlegen. Wie das geht können Sie hier nachlesen.
Links zu den sozialen Netzwerken einfügen
Jetzt wird es spannend 🙂
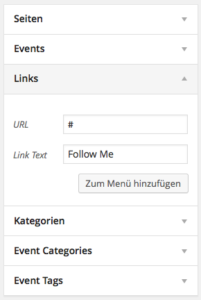
Für die Überschrift in der Navigation erstellen Sie zunächst einmal einen neuen Link. Dafür wählen Sie in der linken Spalte den Menüpunkt „Links“ aus.
Da wir erst einmal einen „Platzhalter“ benötigen, unter dem die Social-Links später angehängt werden, geben Sie in das Feld „URL“ zunächst nur ein „#“ ein.
Für den Linktitel wählen Sie eine treffende Bezeichnung. Es sollte klar ersichtlich sein, was sich unter diesem Menüpunkt verbirgt. Im WordPress Bistro habe ich mich für „Follow Me“ entschieden. Das deutsche „Folgen Sie mir“ ist mir persönlich für die Navigationsleiste zu lang.
Wenn alles passt, klicken Sie auf den Button „zum Menü hinzufügen“.
Jetzt kommen die eigentlichen Links zu den Social Media Profilen:
Erstellen Sie für jedes soziale Netzwerk, dass Sie hinzufügen möchten, einen neuen Link.
Unter URL geben Sie jeweils den Link zu Ihrem jeweiligen Profil an (z.B. https://www.xing.com/profile/Michaela_Steidl).
Beim Link Text kommen jetzt endlich die Icons aus dem vorher installierten Plugin zum Einsatz.
Dafür wählen Sie unter „WP SVG Icons“ Ihr Symbol für das jeweilige Netzwerk, kopieren den Code, der bei „example“ angezeigt wird und fügen Sie diesen dann unter „Link Text“ ein – gefolgt von der Bezeichnung für das jeweilige Netzwerk.
Wenn Ihnen die von mir verwendeten Icons gefallen, dann können Sie gern auch einfach die nachfolgenden Zeilen kopieren und in Ihrem individuellen Menü für den Linktext verwenden:
RSS:
<span data-icon=""></span> RSS-FeedFacebook:
<span data-icon=""></span> FacebookTwitter:
<span data-icon=""></span> TwitterXING:
<span data-icon=""></span> XingE-Mail:
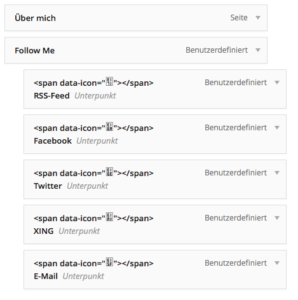
<span data-icon=""></span> E-MailDamit die Social Media-Links als Unterseiten zu dem vorher angelegten Platzhalter-Link angezeigt werden, müssen Sie diese unter dem „Follow Me“ ein klein wenig nach rechts einrücken.
Wenn alles fertig ist, sollte ihr individuelles Menü so aussehen (Speichern nicht vergessen 🙂 ):
Im Prinzip war es das schon – Die Social-Media-Links werden jetzt in Ihrem Menü mit jeweils dem passenden Icon davor angezeigt.
Damit die Links auch farbig angezeigt werden und sich nach Möglichkeit in einem neuen Browserfenster öffnen sind aber noch ein paar kleine Anpassungen erforderlich.
CSS-Klassen definieren
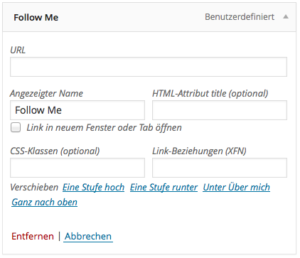
Durch Klick auf den kleinen Pfeil am Ende eines jeden Menüpunktes öffnet sich ein Fenster, in dem Sie verschiedene Einstellungen vornehmen können.
Zuerst einmal löschen wir das „#“ aus dem Platzhalter-Link. Das bewirkt, dass der Mauszeiger keinen Link mehr anzeigt, wenn man später mit der Maus über diesen Menüpunkt fährt.
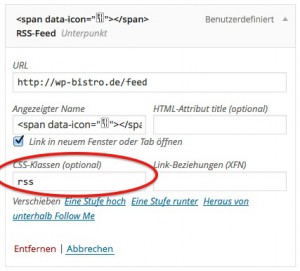
Im nächsten Schritt erhalten alle Social-Media-Links eine eigene CSS-Klasse. Bei der Gelegenheit haken Sie auch bitte das Kästchen „Link in neuem Fenster oder Tab öffnen“ an. Dadurch verlieren Sie Besucher nicht auf Ihrer Website, wenn diese sich Ihr Social Media-Profil anschauen wollen 🙂
Hier ein Beispiel für den RSS-Feed
Sollten Sie die entsprechenden Felder nicht in der Bearbeitungsbox sehen, klicken Sie einmal auf den Optionen-Button in der rechten oberen Bildschirmecke. Setzen Sie bei „Erweiterte Menüeigenschaften anzeigen“ jeweils ein Häkchen bei „CSS-Klassen“ und „Linkziel“.
Für das Menü im WordPress-Bistro habe ich die folgenden Klassen verwendet:
- rss
Aussehen über CSS anpassen
Der letzte Schritt: Über CSS werden den Links jetzt Farben und Hintergrundfarben zugewiesen.
Dafür gibt es verschiedene Möglichkeiten:
- Wenn Ihr Theme die Möglichkeit bietet, „Custom CSS“ einzufügen, können Sie die CSS-Regeln in dieses Feld schreiben.
- Wenn Sie das Plugin „Jetpack“ verwenden, finden Sie im Dashboard unter „Design“ einen Menüpunkt „CSS bearbeiten“. Hier können Sie neue CSS-Regeln einfügen.
- Wenn beides nicht gegeben ist, empfehle ich Ihnen das Plugin „PC Custom CSS„. Nach der Installation und Aktivierung finden Sie unter „Design“ einen neuen Menüpunkt „Custom CSS“, in das Sie Ihre Anpassungen schreiben können.
- Wenn Sie ein Child-Theme verwenden, können Sie die Anpassungen auch direkt in die style.css Ihres Child-Themes schreiben.
Kopieren Sie einfach die nachfolgenden CSS-Regeln und fügen Sie ihn über eine der oben aufgeführten Optionen in Ihr Theme ein:
/* Social Links */
li.rss a {background: #fff !important; color: #ffaa31 !important;}
li.rss a:hover {background: #ffaa31 !important; color: #fff !important;}
li.facebook a {background: #fff !important; color: #314d91 !important;}
li.facebook a:hover {background: #314d91 !important; color: #fff !important;}
li.google a {background: #fff !important; color: #ff6633 !important;}
li.google a:hover {background: #ff6633 !important; color: #fff !important;}
li.xing a {background: #fff !important; color: #006567 !important;}
li.xing a:hover {background: #006567 !important; color: #fff !important;}
li.mail a {background: #fff !important; color: #d2d2d2 !important;}
li.mail a:hover {background: #d2d2d2 !important; color: #fff !important;}
li.twitter a {background: #fff !important; color: #07beed !important;}
li.twitter a:hover {background: #07beed !important; color: #fff !important;}Damit bin ich am Ende dieses Tutorials angekommen.
Wenn Sie mögen, nutzen Sie doch gleich meine „Follow Me“-Links, um sich mit mir zu vernetzen 🙂
Und wenn Ihnen der Artikel gefallen hat, dann freue ich mich, wenn Sie diesen fleißig in Ihren eigenen Netzwerken teilen – Einfach durch Klick auf die Buttons direkt unter diesem Artikel.
Bildquelle:
© Ronda – Fotolia.com