Platzhalter für Seiten in die Navigation einfügen
Zuletzt aktualisiert am 16. September 2019 um 08:25 Uhr
 Das es ganz einfach ist ein individuelles Menü für eine WordPress-Seite zu erstellen habe ich vor geraumer Zeit in diesem Blog schonmal erklärt.
Das es ganz einfach ist ein individuelles Menü für eine WordPress-Seite zu erstellen habe ich vor geraumer Zeit in diesem Blog schonmal erklärt.
Immer mal wieder taucht aber noch die Frage auf wie man es eigentlich schafft, dass ein Menüpunkt nur als Platzhalter fungiert. Dass also kein Link hinter dem entsprechenden Menüpunkt liegt sondern lediglich das darunter liegende Submenü aufklappt wenn man mit der Maus darüber fährt.
Dafür öffnen Sie einfach die Einstellungen für das individuelle Menü unter
„Design“ – „Menüs„.
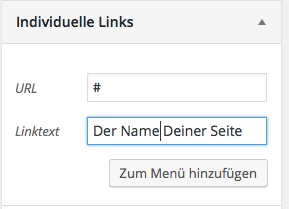
Dann wählen Sie auf der Linken Seite den Tab für „individuelle Links“
An die Stelle der URL schreiben Sie ein Nummernzeichen ( # ) und bei Linktext tragen Sie den Text ein, der im Menü angezeigt werden soll.
Dann klicken Sie auf „Zum Menü hinzufügen“ und verschieben den Menüpunkt an die gewünschte Stelle. Dann natürlich noch die gewünschten Unterseiten einfügen. Das war es – fast.
Ein kleiner Schritt fehlt noch:
Das # dient als Platzhalter für den eigentlichen Link. Der Menüpunkt verlinkt dadurch immer auf die jeweils geöffnete Seite.
Wir wollen aber, dass dieser neue Menüpunkt überhaupt nicht verlinkt ist.
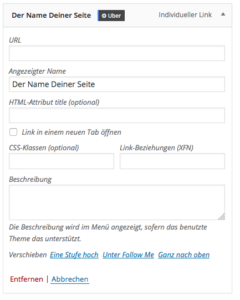
Dafür klappen Sie den Menüpunkt in der Menüstruktur auf und löschen das # aus der URL:
Das wars. Speichern natürlich nicht vergessen 🙂
Wenn man den Menüpunkt jetzt mit der Maus überfährt ändert sich der Cursor nicht wie bei einem Link, aber es öffnet sich das gewünschte Untermenü. Der Platzhalter-Link ist fertig eingefügt.
Wenn Ihnen diese Anleitung weitergeholfen hat dann freue ich mich sehr darüber, wenn Sie diesen Artikel in Ihrem Netzwerk teilen.
Bildquelle:
informazione Datei: #67984106 | Urheber: diego1012 – Fotolia.de