Google Analytics ganz einfach – mit „Google Analyticator“
Zuletzt aktualisiert am 11. August 2019 um 04:15 Uhr
 Ich weiß – Viele WordPress-Enthusiasten schlagen jetzt ganz entsetzt die Hände über dem Kopf zusammen: „DAFÜR braucht man doch nun wirklich kein Plugin“.
Ich weiß – Viele WordPress-Enthusiasten schlagen jetzt ganz entsetzt die Hände über dem Kopf zusammen: „DAFÜR braucht man doch nun wirklich kein Plugin“.
Hm, ja, mag sein. Schließlich ist es wirklich kein Hexenwerk, den Tracking Code von Google Analytics in der header.php (zu finden unter „Design“ – „Editor“) genau vor das [/head] einzufügen.
Und trotzdem empfehle ich für den Einsatz von Google Analytics die Verwendung eines Plugins.
Warum? Weil Erfahrung klug macht 😉
Ganz zu Beginn meiner WordPress-Karriere habe ich den Google Tracking-Code auch immer auf die empfohlene Art und Weise eingebaut. Bis ich immer öfter mal Anrufe von Kunden bekam die nervös nachfragten: „Wieso habe ich plötzlich keine Besucher mehr auf meiner Website? Google Analytics zeigt seit Tagen (oder Wochen) 0 Besucher!“
Was war passiert?
Ganz einfach: Es gab ein Theme-Update. Und da ich meinen Kunden immer nahelege, Updates in WordPress möglichst zeitnah zu machen wurde dieses Update auch ausgeführt.
Und damit dann auch die header.php mit dem Google Analytics Tracking-Code überschrieben. Und ohne Tracking-Code kann Google leider auch keine Besucher mehr ermitteln.
Ja, ich höre die Einwände: Das kann man doch verhindern, indem man ein Child-Theme anlegt.
Stimmt. Aber ganz ehrlich: Wenn es sonst keine Anpassungen am Theme gibt halte ich es für etwas überzogen, nur für Google Analytics ein Child-Theme anzulegen.
Und daher bietet es sich einfach an, den Tracking Code außerhalb des Themes, über ein Plugin einzufügen.
Es gibt einige Plugins, die dieses Möglichkeit bieten. Google Analyticator gefällt mir von allen bisher am Besten.
Das Plugin ist sehr einfach einzurichten und – das ist für mich der wichtigste Pluspunkt – zeigt die wichtigsten Statistiken aus Google Analytics direkt im WordPress Dashboard an.
Google Analyticator einrichten
Nach der Installation von Google Analyticator findet sich unter „Einstellungen“ ein neuer Menüpunkt „Google Analytics“.
Wenn man diesen Menüpunkt das erste Mal anklickt muss man zunächst eine Verbindung zu seinem Google Analytics Account anlegen.
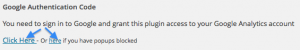
Dafür klickt man zunächst auf einen der beiden angezeigten Links um den „Google Analytics Authentication Code“ abzufragen.
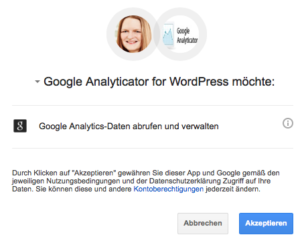
Daraufhin öffnet sich ein Fenster, das abfragt ob das Plugin auf die Daten von Google Analytics zugreifen darf:
Eventuell müssen Sie sich vorher in Ihrem Google Account einloggen, falls Sie noch nicht angemeldet sind.
Nach Klick auf den Bestätigungslink erhalten Sie einen Code, den Sie per Copy&Paste in das Feld für den Authentification Code des Plugins eintragen:
Nach dem Klick auf „Speichern“ kommen Sie in die eigentliche Bearbeitungsmaske des Google Analyticators.
Ich gehe hier nicht auf alle Einstellungsmöglichkeiten ein sondern zeige nur die auf, die aus meiner Sicht wichtig sind:
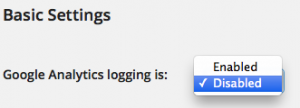
Standardmäßig ist das Plugin deaktiviert. In dem Dropdown hinter „Google Analytics logging is“ können (und sollten) Sie den Status „Enabled“ auswählen.
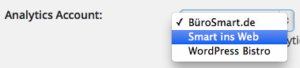
Im nächsten Dropdown wählen Sie das Konto aus, dessen Tracking Code in diese Website eingefügt werden soll. Natürlich müssen Sie das Account vorher bei Google Analytics bereits angelegt haben.
Standardmäßig werden neue Google Analytics-Accounts mit dem Universal Tracking Code eingerichtet. Wenn Sie bereits ein älteres Google Analytics Account haben sollten Sie prüfen, welche Methode (Universal oder Traditional) für den Code verwendet wurde. Die entsprechende Methode stellen Sie dann in diesem Dropdown ein:
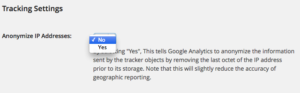
Ganz wichtig ist es, dass Sie unter den „Tracking Settings“ bei „Anonymize IP Adress“ das „Yes“ auswählen. Die Anonymisierung der IP-Adresse ist in Deutschland aus Datenschutzgründen gesetzlich vorgeschrieben.
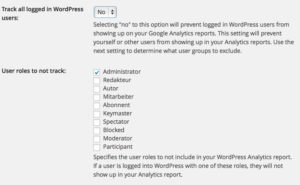
Der letzte Punkt den ich normalerweise in den Einstellungen verändere ist das Tracking der eingeloggten Besucher. Wenn Sie hier „No“ auswählen, werden eingeloggte Besucher von Google Analytics nicht erfasst. Sie können vorgeben, ob dies nur für Administratoren oder auch für Besucher anderer Benutzerrollen gelten soll.
Das wars – alle anderen Punkte der Einstellungsmaske können Sie in der Regel unverändert lassen – Es sei denn natürlich, Sie benötigen die entsprechenden Informationen und wissen, was Sie tun 🙂
Nach dem Klick auf „Save Changes“ ganz am Ende der Seite nimmt Google Analytics zuverlässig seinen Dienst auf – Und der Code geht auch nach einem Theme-Update nicht verloren.
Im Dashboard Ihrer WordPress-Installation finden Sie ab sofort eine Übersicht der wichtigsten Statistiken aus Ihren Google Analytics Account:
Natürlich liefert Google Analytics noch viel mehr Informationen über Ihre Websites, aber um die wichtigsten Punkte im Blick zu behalten finde ich dieses kleine Widget im Dashboard sehr nützlich.
Hat Ihnen dieser Beitrag gefallen? Dann teilen Sie ihn gern in Ihrem Netzwerk 🙂
Bildquelle:
© D.A. Trijaya – Fotolia.com