Custom Sidebars – Mehr Flexibilität für die Seitenleiste
 Dieser Beitrag wurde ursprünglich am 24.02.2014 veröffentlicht und am 28.09.2015 aktualisiert.
Dieser Beitrag wurde ursprünglich am 24.02.2014 veröffentlicht und am 28.09.2015 aktualisiert.
****
Die Möglichkeit, in einer Seitenleiste (sogenannte „Sidebars“) flexibel Inhalte unterzubringen ist eine der wirklich großartigen Errungenschaften von WordPress.
Mit Hilfe von unzähligen Widgets, die WordPress standardmäßig oder auch über Plugins zur Verfügung stellt ist es ein Kinderspiel, wichtige Informationen wie zum Beispiel die nächsten Seminar-Termine, Hinweise auf besondere Angebote oder einfach nur die Kontaktdaten gut sichtbar zu platzieren und schnell zu aktualisieren.
Aber kennen Sie das? Sie möchten auf Ihrer Startseite gern ein Newsletter-Anmeldeformular und Ihre Kontaktdaten in der Sidebar zeigen, auf der Seite „Leistungen“ hätten Sie aber gern einen Eventkalender, der Ihre nächsten Seminar-Termine anzeigt und im Blog wünschen Sie sich eine Seitenleiste mit der Übersicht der letzten Artikel und Kommentare. In Ihrem Theme besteht aber nur die Möglichkeit, eine einzige Sidebar anzulegen. Was tun?
WordPress wäre nicht WordPress wenn es kein Plugin gäbe, dass hier Abhilfe schafft. Meine Plugin-Empfehlung: Custom Sidebars
Inhaltsverzeichnis
Was kann Custom Sidebars?
Mit Hilfe von Custom Sidebars ist es möglich, beliebig viele eigene Sidebars anzulegen, die dann anstelle der Standard-Sidebars des Themes verwendet werden können.
Sie können festlegen, welche der vorhandenen Widgetbereiche (Sidebar = Widgetbereich 🙂 ) durch eine der neu angelegten Sidebars ersetzt werden können und Standard-Sidebars festlegen, z.B. für den Blog, Archivseiten oder für jede einzelne Beitragskategorie.
Darüber hinaus ist es auch möglich, jeder einzelnen Seite und jedem einzelnen Beitrag eine individuelle Seitenleiste zuzuordnen. Der Kreativität sind also keine Grenzen mehr gesetzt.
Einrichtung
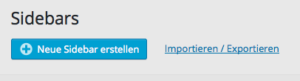
Nach der Installation und Aktivierung es Plugins finden Sie im WordPress-Dashboard unter dem Menüpunkt „Design“ – „Widgets“ einen neuen Button mit der Aufschrift „Neue Sidebar erstellen“
Die Export / Import-Version steht nur in der Pro-Version des Plugins zur Verfügung, daher gehe ich darauf hier nicht näher ein.
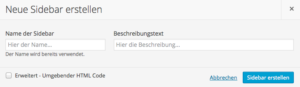
Nach Klick auf den Button öffnet sich ein Fenster, in dem man für die neue Sidebar einen Namen und einen Beschreibungstext vergeben kann.
Achten Sie darauf, dass Sie einen eindeutigen Namen für die neue Sidebar vergeben, so dass Sie auch in einigen Wochen oder Monaten noch wissen, wofür Sie diese angelegt haben. Hilfreich ist es auch, eine kurze Beschreibung anzugeben. Das hilft insbesondere bei sehr vielen individuellen Widgetbereichen die Übersicht zu bewahren.
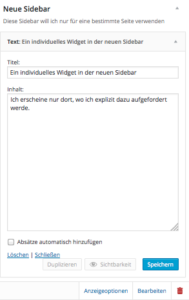
Nachdem Sie auf „Sidebar erstellen“ geklickt haben, erscheint diese neue Sidebar unter „Design“ – Widgets und kann dort ganz normal wie alle anderen Seitenleisten mit Inhalten gefüllt werden.
Anzeigeoptionen
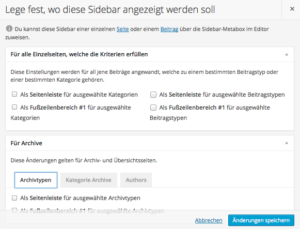
Durch Klick auf „Anzeigeoptionen“ (unten rechts in der Sidebar) haben Sie jetzt die Möglichkeit, festzulegen ob die neue Sidebar standardmäßig für bestimmte Bereiche Ihrer Website angezeigt werden soll. So können Sie z.B. definieren, dass eine bestimmte Sidebar auf allen Blogseiten angezeigt wird oder zu allen Artikeln, die Sie einer bestimmten Kategorie zugeordnet haben.
Individuelle Sidebar je Seite oder Beitrag
Wenn Ihnen diese Flexibilität noch nicht ausreicht, weil Sie gern eine ganz individuelle Seitenleiste für bestimmte Seiten oder Blogartikel wünschen – Auch dann hilft Ihnen Custom Sidebars weiter.
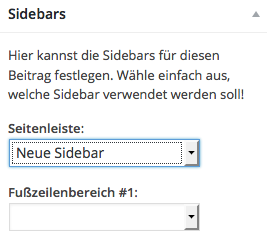
Wenn das Plugin aktiviert ist, finden Sie im Seiten- bzw. Beitragseditor in der rechten Spalte ein neues Kästchen mit der Überschrift „Sidebars“. Hier haben Sie die Möglichkeit, für alle Widgetbereiche die im Theme zur Verfügung stehen, eine alternative Sidebar definieren. Dafür müssen Sie lediglich im Dropdown die gewünschte Sidebar auswählen. Ganz einfach 🙂
Damit bin ich am Ende dieses kleinen Tutorials angelangt.
Brauchen Sie vielleicht noch ein paar Ideen, wie die perfekte Sidebar aussehen könnte? Dominik Horn hat auf seinem Blog media affin ein paar interessante Gedanken dazu veröffentlicht.
Nutzen Sie bereits individuelle Sidebars für Ihre WordPress-Website? Wenn ja, wofür? Ich freue mich auf Ihre Erfahrungen in den Kommentaren.
Bildquelle:
© vladischern – Fotolia.com