Weaver II – Widgetbereiche definieren
 Weiter geht es mit meiner Artikelserie zu meinem Lieblings-WordPress-Theme „Weaver II“. Heute kommen wir zu den Möglichkeiten, die das Theme für die Widget-Bereiche bietet.
Weiter geht es mit meiner Artikelserie zu meinem Lieblings-WordPress-Theme „Weaver II“. Heute kommen wir zu den Möglichkeiten, die das Theme für die Widget-Bereiche bietet.
Zu den Einstellungen für die Widget-Bereiche gelangen Sie über
„Weaver II Admin“ – „Main Options“ – „Widget Areas“
Die Möglichkeiten, die Weaver mit Blick auf die Widgets bietet sind einer der Gründe dafür, weswegen ich von dem Theme so begeistert bin.
Zuerst einmal bringt Weaver von Haus aus schon sehr viele Widgetbereiche mit sich. Um das zu demonstrieren habe ich einmal für eine klassische Startseite die Widgetbereiche eingefärbt – Darüber hinaus gibt es noch spezielle Widgetbereiche für Blog- und Archivseiten und für die mobile Ansicht. Alles in einem Screenshot zu zeigen geht leider nicht 😉
Damit allein ist es aber nicht getan. Über den Punkt „Define Per Page Widget Areas“ können beliebig viele weitere Widgetbereiche angelegt werden, die dann entweder anstelle der Standard-Widgetbereiche angezeigt oder auch per Shortcode in den Inhaltsbereich einer Seite eingefügt werden können.
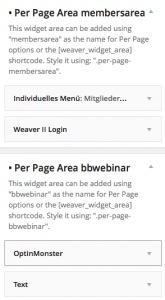
Dazu trägt man einfach nur den Namen des gewünschten Widgetbereiches ein und schon taucht das Widget in der Übersicht unter „Design“ – „Widgets“ auf.
Will man diese neu definierten Widgetbereiche nun in eine Seite einbauen gibt es dafür zwei Möglichkeiten:
Inhaltsverzeichnis
Standardwidgets austauschen durch „Weaver II Options for this Page“
Im Editor für jede Seite und jeden Beitrag finden sich unter dem Eingabebereich die „Weaver II Options for this Page“. Hier können vielfältige individuelle Einstellungen für den jeweiligen Beitrag oder die jeweilige Seite vorgenommen werden. Dazu werde ich im Rahmen dieser Artikelserie noch einen eigenen Beitrag erstellen.
Heute will ich lediglich die Möglichkeit aufzeigen, Standardwidgetbereiche durch individuelle Widgets zu ersetzen.
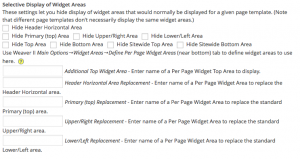
Dafür sucht man in den „Options for this Page“ nach dem Bereich „Selective Display of Widget Areas“.
In diesem Bereich können Sie bestimmte Widgetbereiche je Seite oder Beitrag ausblenden, indem Sie einfach das Häkchen bei „Hide“ für den jeweiligen Bereich setzt.
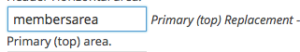
Wollen Sie einen Bereich ersetzen, weil Sie z.B. in einem Mitgliederbereich statt der Haupt-Seitenleiste (Primary Top Sidebar) die Seitenleiste „membersarea“ anzeigen möchten, dann schreiben Sie einfach in das Feld vor „Primary (top) Replacement“ den Namen des individuell angelegten Widgetbereiches.
Ein Widget in den Inhaltbereich einfügen
Diese Option steht nur in der Pro-Version des Themes zur Verfügung.
Wenn Sie den Inhalt eines Widgets in den Inhaltsbereich einer Seite einfügen wollen, können Sie das in der Pro-Version von Weaver II ganz einfach über den folgenden Shortcode erreichen, den Sie an der gewünschten Stelle im Editor der Seite bzw. des Beitrages einfügen:
[weaver_members_area id="membersarea"]
„membersarea“ ersetzen Sie dabei selbstverständlich durch den Namen Ihres eigenen Widgetbereiches. Dabei Groß- und Kleinschreibung beachten.
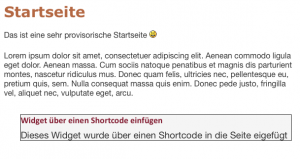
So könnte das Ergebnis dann aussehen:
Wie man die Farben und Schriftarten der einzelnen Widgetbereiche festlegt, das erkläre ich im nächsten Teil dieser Artikelserie.
Geht das auch ohne Weaver?
Wenn Sie nicht mit Weaver II arbeiten, aber trotzdem gern mit individuellen Widgetbereichen arbeiten möchten, dann können Sie das mit den folgenden beiden Plugins erreichen:
Custom Sidebars – Dieses Plugin habe ich hier im Blog schon einmal vorgestellt
Widgets on Pages – Zusammen mit Custom Sidebars habe ich das im Webinar vom 28.11.2013 genauer vorgestellt.
Nutzen Sie bereits die individuellen Widgets im Weaver Theme oder haben Sie Fragen zu dieser Option?
Schreiben Sie Ihre Anregungen oder Fragen gleich hier in die Kommentare.