Weaver II – Layout Teil 2
 Heute geht es weiter mit meiner Artikelserie zu Weaver II.
Heute geht es weiter mit meiner Artikelserie zu Weaver II.
In Teil 1 dieser Serie habe ich dieses ausgesprochen flexible WordPress-Theme vorgestellt und einen groben Überblick über die Theme-Options gegeben.
Im 2. Teil habe ich damit begonnen, die Möglichkeiten zur Layout-Anpassung vorzustellen.
Heute geht es auch noch einmal um das Layout, und zwar um die Möglichkeiten, die Sie in den Theme-Options finden unter
“Design” – “Weaver II Admin” – “Main Options” – “Layout”
Unter diesem Menüpunkt können Sie die Breite Ihres Themes festlegen. Standardmäßig ist das Weaver-Theme 940px breit aber dieser Wert kann beliebig angepasst werden.
Ich persönlich ziehe eine Theme-Breite von 1000px vor. Das ist nicht zu breit, so dass auch auf großen Bildschirmen der Zeilenlauf noch gut erfasst werden kann, und es nutzt die Breite etwas kleinerer Monitore sinnvoll aus.
Selbstredend ist das Weaver II-Theme responsive, so dass auch die Anzeige auf kleineren Bildschirmen und mobilen Geräten immer gut aussieht.
Neben der Layout-Breite können Sie hier auch die Außenabstände („margin“) des Themes nach oben, unten, links und rechts anpassen sowie den Innenabstand („padding“) des „Wrappers“. Der „Wrapper“ ist im Prinzip der Rahmen um das gesamte Layout herum.
Der nächste Abschnitt lässt erstmals erahnen, wie flexibel Weaver II ist. Bei kaum einem anderen Theme habe ich derart variable Einstellungsmöglichkeiten für das Seitenlayout der einzelnen Seiten-Templates gefunden.
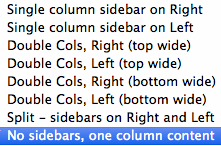
Sie können wählen zwischen acht verschiedenen Basis-Layouts – jeweils individuell für Seiten, Blogübersichtsseite und Beitragsansicht.
In der Pro-Version können Sie die Sidebar-Layouts zusätzlich noch für Archive, Kategorien, Schlagwörter, Autorenübersicht, Suchergebnisse, Fehlerseiten und Anhänge individuell festlegen.
Und damit ist die Flexibilität noch lange nicht erschöpft: Wenn Sie es wünschen, können Sie diese Einstellung für jede einzelne Seite und für jeden einzelnen Blogbeitrag individuell festlegen. Darauf gehe ich später in dieser Artikelserie noch ein, wenn ich auf die „Per Page Options“ zu sprechen komme.
Die nächste Option ist nützlich, wenn man für Sidebar und Inhaltsbereich unterschiedliche Hintergrundfarben wählt und möchte, dass die Farbe für die Seitenleiste bis zur Fußzeile durchgezogen wird und nicht dort endet, wo der Inhalt der Seitenleiste aufhört.
Das können Sie ganz einfach erreichen durch ein Häkchen bei
„Container & Sidebar Color Flow“ -> „Flow Color to Bottom“
Die Hintergrundfarben der einzelnen Bereiche werden festgelegt durch den entsprechenden Eintrag bei „Container Wrapper Properties“ und die entsprechenden Bereiche in den „Sidebar Wrapper Properties“
Diese Funktion steht allerdings nur in der Pro-Version von Weaver II zur Verfügung.
In der kostenfreien Basis-Version kann man zusätzlich noch die Breite der Standard-Sidebar festlegen.
Die Pro-Version erlaubt auch hier noch einmal zusätzliche Flexibilität, indem für jedes mögliche Sidebar-Layout individuelle Breiten und Hintergrundfarben festgelegt werden können.
Zur Auswahl stehen, wie bereits weiter oben erwähnt, die folgenden Layouts:
- „Zweispaltig mit Sidebar links“,
- „Zweispaltig mit Sidebar rechts“,
- „Dreispaltig mit zwei Sidebars links“,
- „Dreispaltig mit zwei Sidebars rechts“ und
- „Dreispaltig mit je einer Sidebar links und rechts“
Ich hoffe, dass dieser Beitrag einen guten Eindruck darüber vermittelt, was mit Weaver II alles möglich ist – Dabei ist zu beachten, dass ich heute erst den 2. Menüpunkt von insgesamt 8 Optionen unter „Main Options“ besprochen habe 🙂
Haben Sie noch Fragen zum Theme oder möchten Sie Ihre persönlichen Erfahrungen mit Weaver II mit anderen teilen? Dann freue ich mich sehr über Ihren Kommentar.
Hier finden Sie die weiteren Beiträge zur Serie
[serie seriename=“serie-weaver“]Bildquelle:
http://weaverthemes.com