TinyMCE Advanced – Besser formatieren
Zuletzt aktualisiert am 11. August 2019 um 03:13 Uhr
![]() In WordPress die Texte einer Website zu pflegen ist kinderleicht. Mit Hilfe des visuellen Editors und den Formatierungs-Werkzeugen, die man in der Regel aus der Arbeit mit MS Word kennt, ist es auch für wenig technikaffine Menschen kein Problem, einen Text in WordPress zu erfassen und ansprechend zu formatieren.
In WordPress die Texte einer Website zu pflegen ist kinderleicht. Mit Hilfe des visuellen Editors und den Formatierungs-Werkzeugen, die man in der Regel aus der Arbeit mit MS Word kennt, ist es auch für wenig technikaffine Menschen kein Problem, einen Text in WordPress zu erfassen und ansprechend zu formatieren.
Leider ist die Werkzeugleiste im visuellen Editor nicht vollständig. Oft werde ich gefragt, wie man die Schriftgröße in einem Text oder die Schriftart ändern kann. Diese Angaben sind normalerweise im verwendeten Theme fest programmiert und können standardmäßig im visuellen Editor nicht angepasst werden.
Aber natürlich gibt es auch hierfür eine Lösung 🙂
Wer sich mehr Formatierungsmöglichkeiten über die Werkzeugleiste wünscht, dem empfehle ich einen Blick auf das Plugin TinyMCE Advanced.
Zusätzliche Optionen zur Formatierung im visuellen Editor
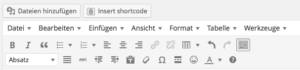
Nach der Installation erweitert das Plugin die Werkzeugleiste im visuellen Editor um eine horizontale Leiste mit verschiedenen Optionen:
In diesem Dropdown-Menü finden sich eine ganze Reihe neuer Funktionen. So kann man zum Beispiel über „Datei“ -> „Drucken“ direkt aus dem Editor heraus ein Dokument ausdrucken.
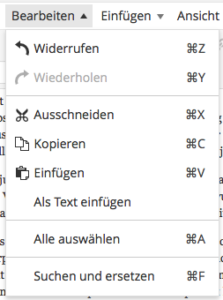
Unter „Bearbeiten“ finden sich neben den aus Word bekannten Menüpunkten „Ausschneiden“, „Kopieren“ und „Einfügen“ auch eine Möglichkeit, nach Begriffen zu suchen und diese zu ersetzen.
Wenn man den Menüpunkt „Einfügen“ auswählt, findet man als neue Optionen unter anderem die Möglichkeit, ein Video oder eine horizontale Trennlinie einzufügen. Auch Sprunganker innerhalb der Seite können über diesen Menüpunkt eingefügt werden.
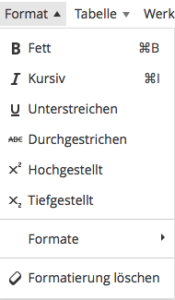
Unter dem Punkt „Formate“ finden sich neben den bereits im Standard-Editor vorhandenen Funktionen „fett“ und „kursiv“ die oft vermissten Möglichkeiten für „unterstreichen“ und „durchstreichen“.
Außerdem können aus diesem Menü zahlreiche weitere Formatierungsmöglichkeiten für Überschriften und Ansätze ausgewählt werden.
Über den Menüpunkt „Tabellen“ sollte man Tabellen in seine Seite einfügen können. Eigentlich eine schöne Sache.
Allerdings gestaltete sich das in meinem Selbsttest ausgesprochen hakelig und nicht besonders intuitiv. Für Tabellen würde ich daher eher das Plugin „Shortcode Ultimate“ empfehlen.
Individuelle Einstellungen für das Plugin
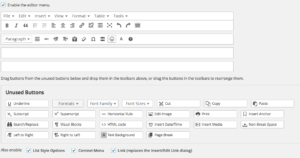
Wer das Dropdown-Menü nicht mag oder einige zusätzliche Icons für Formatierungen in die Werkzeugleiste einfügen möchte, der kann sich über „Einstellungen“ -> „TinyMCE Advanced“ seine ganz individuelle Werkzeugleiste zusammen stellen:
Durch Entfernen des Häkchens bei „Enable the Editor Menü“ kann das Dropdown Menü im visuellen Editor ausgeblendet werden.
Per Drag & Drop lassen sich die Formatierungs-Buttons an die gewünschte Stelle in der Werkzeugliste ziehen oder daraus entfernen.
Und wer sich für das Einfügen von Links schon immer ein paar mehr Möglichkeiten gewünscht hat, der sollte bei „Also enable“ ein Häkchen bei „Links“ setzen. Dadurch wird das Standard-Link-Menü des Editors ersetzt durch ein neues Kontext-Menü, in dem man unter anderem auswählen kann, ob ein Link zu einem bestimmten Ankerlink führen soll oder als „nofollow“ eingefügt werden soll.
Fazit
Wem die Formatierungs-Optionen des WordPress Standard-Editors etwas zu dürftig waren, für den lohnt sich ein Blick auf „TinyMCE Advanced“ auf jeden Fall.
Finden Sie die zusätzlichen Optionen dieses Plugins nützlich? Dann teilen Sie diesen Artikel gern in Ihrem Netzwerk. 🙂
Bildquelle:
© rebellium – Fotolia.com