Google Fonts in eine Website einbinden
Zuletzt aktualisiert am 20. September 2022 um 12:31 Uhr
 Mit Schriften ist das im Internet so eine Sache: Nicht alles, was auf Deinem Rechner gut aussieht, kommt auch auf anderen PCs so an, wie Du Dir das vorstellst.
Mit Schriften ist das im Internet so eine Sache: Nicht alles, was auf Deinem Rechner gut aussieht, kommt auch auf anderen PCs so an, wie Du Dir das vorstellst.
Wenn Du für Deine Website eine exotische Schriftart verwendest, so wird diese nur auf den Rechnern angezeigt, auf denen diese Schrift auch installiert ist.
Für alle anderen Besucher Deiner Website ist diese Schrift nicht sichtbar – Der Browser wird auf eine andere installierte Schriftart zurückgreifen, was im Zweifel das ganze Layout Deiner Website „zerschießen“ kann.
Eine Übersicht der gängigsten Schriftarten findest Du auf Webmasterpro. Der Artikel ist zwar schon etwas älter, aber er zeigt doch deutlich, wie wenige Schriften eine weite Verbreitung haben.
Und was nun? Websites künftig nur noch mit Arial, Helvetica und Verdana gestalten? Mit einer Brise Times New Roman und Courier gewürzt?
Keine Sorge – Es gibt eine Alternative, die es erlaubt, auch weniger gängige Schriften so in eine Website einzubinden, dass sie in allen Browsern gleich angezeigt wird. Diese Alternative sind die Google Fonts.
Unter den Google Fonts findest Du aktuell rund 940 Schriftarten. Diese lassen sich nach den verschiedensten Kriterien filtern. Bei dieser großen Auswahl an Schriften ist wirklich für jeden Anlass und jeden Geschmack etwas dabei.
Und das beste: Die Schriften können nicht nur im Web verwendet werden sondern auch in fast jeder Anwendung auf Deinem PC, die auf Schriftarten zurückgreift.
Was mir besonders gut gefällt: Man kann in der Übersicht einen eigenen Vorschautext eingeben und kann so direkt sehen, wie die ausgewählte Schriftart wirkt.
Vorsicht: Die Suche nach einer passenden Schriftart kann ein ziemlicher Zeiträuber werden, weil es so viel Spaß macht 🙂
Inhaltsverzeichnis
Ich habe eine Schrift gefunden – Und wie kriege ich die jetzt in meine Website?
Anmerkung: Nach Inkraft treten der DSGVO ist es bisher nicht abschließend geklärt, ob Google Fonts direkt über Google eingebunden werden dürfen. Die gängige Empfehlung lautet, die Schriften besser lokal einzubinden. Daher habe ich diesen Blogbeitrag ab hier überarbeitet.
Google Webfonts Helper
Damit Du die Schriftart, die Dir gefällt lokal installieren kannst benötigst Du die Schriftart in verschiedenen Dateiformaten und musst diese dann über CSS einbinden.
Das klingt aber viel komplizierter als es ist, dafür gibt es nämlich ein tolles Tool, dass Dir alles zur Verfügung stellst, was Du benötigst, den Google Webfonts Helper.
Schriftart auswählen
Wenn Du diesen aufrufst kannst Du links oben die von Dir gewünschte Schriftart eingeben. Nahezu alle Google-Schriftarten sind hier verfügbar.
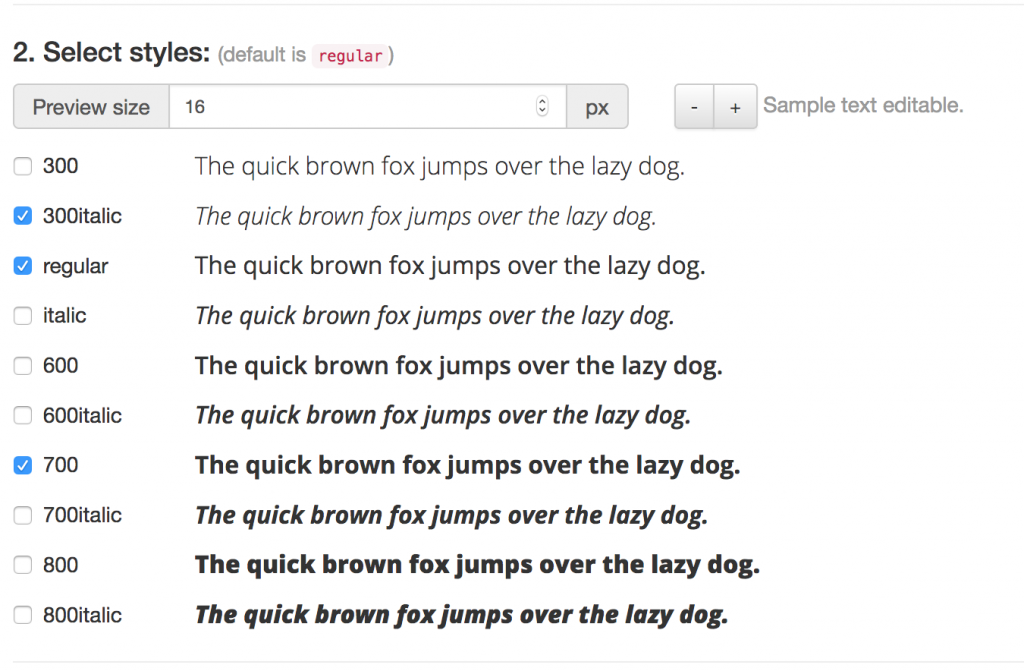
Im zweiten Schritt wählst Du dann aus, in welchem Format Du die Schrift verwenden möchtest. In der Regel empfielt es sich, die Schriften mindestens in „regular“, „300“ (für feine Schrift) und „700“ (für Fettschrift) auszuwählen.

CSS in Dein Theme einfügen
Der Webfonts Helper bietet Dir einen Code an, den Du in Deine Custom CSS einpflegen kannst.
Ich würde Dir empfehlen, die Schriften in einen eigenen Ordner „fonts“ auf der Hauptebene Deiner WordPress-Installation anzulegen (dazu gleich mehr).
Wenn Du dieser Empfehlung folgst, dann solltest Du den Pfad unter den CSS-Angaben auf „/fonts“ abändern (also die beiden .. davor löschen).

Wenn Du ein Child-Theme nutzt, dann füge den Code aus dieser Sektion in die style.css Deines Themes ein.
Alternativ kannst Du diesen Code auch unter „Design“ -> „Customizer“ in die Custom CSS Deines Themes einfügen.
Schrift herunterladen
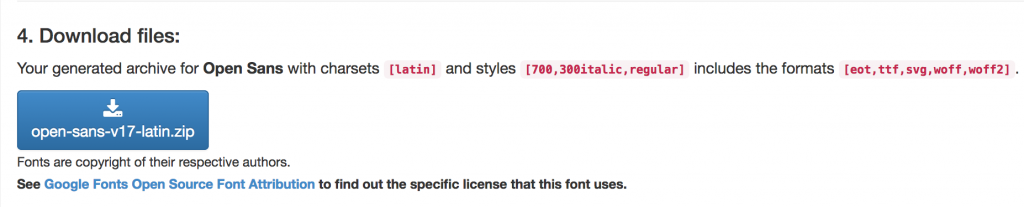
Nun kannst Du die Schriftarten als ZIP-Datei herunterladen durch Klick auf den Button unter „Download Files“.

Damit hast Du es fast geschafft.
Schrift-Dateien auf den Webspace hochladen
Nun musst Du Dich nur noch per FTP auf Deinen Webspace einwählen. Wie das funktioniert habe ich in meinem Blogbeitrag zum Video- und Audio-Upload einmal ausführlicher erklärt.
Jetzt legst Du einen neuen Ordner „fonts“ an. Bitte achte auf die Kleinschreibung, sonst funktioniert der CSS-Code, den Du nach der Anleitung oben eingefügt hast, nicht.
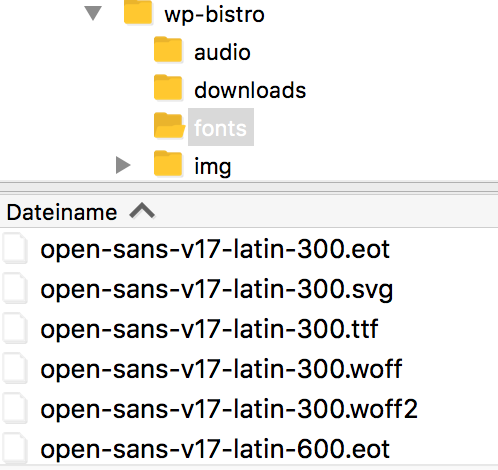
Entpacke die ZIP-Datei, die Du vom Webfonts-Helper heruntergeladen hast und lade die Dateien, die sich in dieser Datei befinden (nicht den Ordner selbst) direkt in Deinen Ordner „fonts“ hoch. Die Struktur auf Deinem Webspace sollte jetzt so aussehen:

Damit hast Du die neue Schrift in Deine Website fertig eingebunden.
Laden der Google Fonts direkt von Google unterdrücken
Manche Themes sind so programmiert, dass Sie Google Fonts direkt vom Google-Server herunterladen. Mit Inkrafttreten der DSGVO haben zwar manche Themes einen Option eingeführt, das Laden von Google Fonts zu unterdrücken, aber leider nicht alle.
Wenn Dein Theme diese Funktion nicht bietet empfehle ich die Installation des Plugins „Disable and Remove Google Fonts“.
Das Plugin musst Du nur aktivieren – dann kümmert es sich automatisch darum, dass Google Fonts nicht mehr direkt vom Google Server abgerufen werden.
Willst Du WordPress noch besser verstehen?
Werde Stammgast im WP Bistro und erhalte künftig alle Infos zu neuen Tutorials, Blogbeiträgen sowie Kursen und Webinaren - direkt in Dein Postfach.Ja, ich will dabei sein!
Schriften verwenden
Um die neue Schriftart auch zu verwenden fehlt noch ein letzter Schritt: Du musst die Schrift noch den entsprechenden Elementen (z.B. Inhalt, Überschriften, etc.) zuordnen.
Auch hierfür ist ein kleiner Eingriff in das Stylesheet erforderlich. Die Schrift definierst Du im CSS wie folgt:
font-family: ‚Schriftart‘, serif;
„serif“ oder „sans-serif“ geben dabei an, welche Schrift angezeigt werden soll, wenn die vorgegebene Schrift aus welchem Grund auch immer nicht angezeigt werden soll: „serif“ wählt dann eine Schrift mit serifen (z.B. Times New Roman oder Courier), sans-serif zeigt serifenlose Schriften an (z.B. Arial oder Helvetica).
Willst Du z.B. die Überschriften Deiner Website alle mit der neuen Schriftart anzeigen lassen, trage in der style.css Deines Child-Themes (bzw. im Bereich Custom CSS) folgendes ein:
h1, h2, h3, h4, h5, h6 {font-family: ‚Schriftart‘, serif;}
Es würde an dieser Stelle etwas zu weit führen zu erläutern, wie man jedes einzelne Element auf der Website mit der korrekten Schriftart definiert. CSS-Kenntnisse sind dafür schon recht hilfreich.
Wenn Du noch Fragen zum Thema hast beantworte ich Dir diese gern hier im Blog. Nutze dafür einfach die Kommentarfunktion.

