Was ist eigentlich … ein Favicon?
Zuletzt aktualisiert am 25. August 2019 um 03:27 Uhr
![]() Ein Favicon (kurz für „favorite icon“) ist ein kleines Symbol, ein Logo oder eine kleine Grafik die – je nach Browser – in der Adressleiste oder im geöffneten Tab einer Website angezeigt wird. Im WordPress ist das zum Beispiel die kleine Kaffeetasse.
Ein Favicon (kurz für „favorite icon“) ist ein kleines Symbol, ein Logo oder eine kleine Grafik die – je nach Browser – in der Adressleiste oder im geöffneten Tab einer Website angezeigt wird. Im WordPress ist das zum Beispiel die kleine Kaffeetasse.
Außer das es hübsch aussieht hat so ein kleines Favicon auch einen handfesten Nutzen: Das Symbol wird nämlich nicht nur in der Adresszeile des Browsers angezeigt, sondern zum Beispiel auch wenn man die Seite als Lesezeichen ablegt.
Eine Seite mit einem Favicon taucht also in einer Lesezeichen-Übersicht mit einem individuellen Symbol auf, was einen gewissen Wiedererkennungswert mit sich bringt. Auch wenn im Browser viele Tabs geöffnet sind kann man sich anhand der Favicons viel besser orientieren.
Inhaltsverzeichnis
Ein paar Beispiele für die Anzeige von Favicons
Anzeige des Favicon in Firefox
Anzeige Favicon in Safari
Favicon in der Leseliste von Safari
Favicon in der Leseliste von Firefox
Wie erstellt man ein Favicon
Ein Favicon ist in der Regel eine 16x16px oder 32x32px große Grafik, die in die Website eingebunden wird. Theoretisch kann man diese Grafik mit jedem Bildbearbeitungsprogramm erstellen und Sie dann als favicon.ico abspeichern.
Wichtig dabei: Das verwendete Bild sollte auch in der Mini-Auflösung von 16x16px noch gut aussehen. Es macht also nicht unbedingt Sinn, das eigene Logo 1:1 als Favicon zu verwenden. Oft ist es besser, nur ein Symbol oder vielleicht einen Buchstaben aus dem Logo auszuwählen.
Um das ein wenig zu veranschaulichen: Das Original-Logo des WordPress Bistros sieht in der winzigen Auflösung von 16x16px nicht gut aus, da es zu stilisiert und nicht gut zu erkennen ist.
Mein Grafiker (Danke, Sebastian 😉 ) kam daher auf die Idee, für das Favicon das Logo so abzuwandeln, das es auch in 16x16px noch als Kaffeetasse erkannt wird.
Wenn Sie mit Bildbearbeitungsprogrammen nicht ganz so vertraut sind, können Sie für die Erstellung eines Favicons auch auf Online-Generatoren zurückgreifen.
Meine Empfehlung: RealFaviconGenerator.net
Anders als die meisten Favicon-Generatoren kann dieser nämlich nicht nur ein einzelnes Bild in ein Favicon umwandeln sondern generiert eine Datei, die das Favicon je nach Plattform (z.B. Desktop, Windows8-Kachel oder Smartphone-Homescreen) unterschiedlich ausgibt, so dass das Favicon immer perfekt angezeigt wird.
Willst Du WordPress noch besser verstehen?
Werde Stammgast im WP Bistro und erhalte künftig alle Infos zu neuen Tutorials, Blogbeiträgen sowie Kursen und Webinaren - direkt in Dein Postfach.Ja, ich will dabei sein!
Und wie kommt das Favicon in die Website?
Manche WordPress-Themes bieten die Möglichkeit, das Favicon in den Theme-Optionen zu hinterlegen. Dann genügt es, die favicon.ico (möglich wären auch favicon.gif oder favicon.png) einfach in die Mediathek hochzuladen und den Link zum Favicon in den Theme-Options an der entsprechenden Stelle einzutragen.
Keine Sorge, auch wenn Ihr Theme diese Möglichkeit nicht bietet ist es kein Hexenwerk, ein Favicon einzustellen.
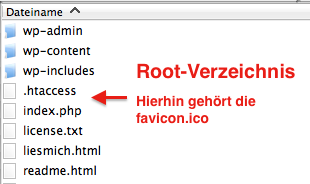
Dafür laden Sie die Datei „favicon.ico“ via FTP in das sogenannte „Root“-Verzeichnis Ihrer Website.
Das Root-Verzeichnis ist die oberste Ebene Ihrer WordPress-Installation. In diesem Verzeichnis finden Sie neben den Ordnern wp-admin, wp-content und wp-include unter anderem auch die Datei wp-config.php

Wenn die Datei hochgeladen ist müssen Sie noch in die header.php Ihres Themes den folgenden Code eintragen, und zwar zwischen
<head>und
</head>HTML-Code für favicon.ico
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />HTML-Code für favicon.gif
<link rel="icon" type="image/gif" href="favicon.gif" />HTML-Code für favicon.png
<link rel="icon" type="image/png" href="favicon.png" />Falls Sie nicht wissen, wo Sie die header.php bearbeiten können: Rufen Sie im WordPress-Dashboard den Menüpunkt „Design“ -> „Editor“ auf. Die header.php finden Sie in der Übersicht rechts. Einfach anklicken, dann können Sie die Datei direkt bearbeiten.
Wenn das Favicon in Ihrem Browser nicht direkt angezeigt wird leeren Sie einmal den Cache Ihres Browsers. Manchmal dauert es eine ganze Weile, bis das Favicon dann tatsächlich sichtbar wird.
Fanden Sie diesen Artikel hilfreich? Dann teilen Sie ihn gern auch mit Ihrem Netzwerk 🙂
Bildquelle:
© jamdesign – Fotolia.com

