Widgets mit Farbe und Bild verschönern
Letzte Woche habe ich das Page Builder Plugin vorgestellt, mit dem man das Layout seiner WordPress-Seite mit Hilfe von Widgets ganz individuell gestalten kann.
Ein Leser meines Blogs fragte mich, wie ich es geschafft habe, auf der Startseite des WordPress-Bistros die vier Widgets in der Mitte mit einem farbigen Hintergrund zu versehen. Dies ist im Pagebuilder Plugin nämlich nicht vorgesehen.
Tatsächlich habe ich diese Widgets mit Hilfe von CSS-Regeln eingefärbt. Weil das aber nicht für jeden so ohne weiteres möglich ist, möchte ich Ihnen heute zwei Plugins und einen kleinen Trick vorstellen, mit denen Sie Ihre Widgets aufhübschen können:
Colourful Text Widget
Mit dem Colorful Text Widget-Plugin bringen Sie Farbe in Ihre Widgets. Nach Aktivierung des Plugins finden Sie unter „Design“ -> „Widgets“ das neue Widget „Colorful Text Widget“.

Sie können mit diesem Widget die Hintergrundfarbe („Background Color“), die Farbe der Überschrift („Title Color“) und die Textfarbe („Text Color“) ganz nach Ihren Vorstellungen einfärben. Dazu geben Sie einfach den Hex-Code der gewünschten Farbe an.
Sie wissen nicht, wie Sie den Hex-Code Ihrer Lieblingsfarbe herausfinden können? Dann werfen Sie doch einmal auf die Website von Computerhope.de – Das ist meine Lieblingsseite wenn es um das Ermitteln von Farbwerten geht.
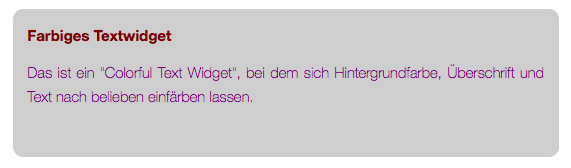
Nach dem Speichern sieht das Widget dann so aus:

Image Widget
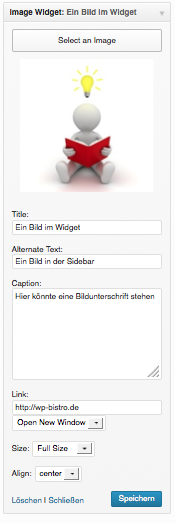
Die Standard-Textwidgets bieten leider keine Möglichkeit ein Bild einzufügen, wenn man nicht über HTML-Kenntnisse verfügt. Da hilft das Image Widget-Plugin weiter. Einmal aktiviert, findet sich im Widget-Bereich das neue Widget „Image Widget“

Mit diesem Widget können Sie ganz einfach ein Bild auswählen, dass Sie vorher in die WordPress-Mediathek hochgeladen haben. Das Bild kann mit einer Bildunterschrift („Caption“) versehen und sogar verlinkt werden.
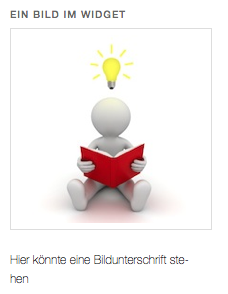
So sieht das Widget nach dem Speichern aus:

Den visuellen Editor für Widgets nutzen
Sie vermissen bei den Textwidgets die Möglichkeiten, die Ihnen der visuelle Editor von WordPress bei der Gestaltung von Seiten oder Beiträgen bietet? Müssen Sie gar nicht – Mit einem kleinen Kniff, den mir der Blogtrainer Karl-Heinz Wenzlaff verraten hat, stehen Ihnen alle Möglichkeiten des visuellen Editors auch für Widgets offen:
Starten Sie damit, dass Sie eine neue Seite erstellen:
Dashboard -> Seiten -> Erstellen
Diese Seite füllen Sie wie gewohnt mit den Inhalten, die später im Widget zu sehen sein sollen: Text, Bilder, Formatierungen, etc.
Wenn Sie fertig sind, wechseln Sie in den Text-Editor

Jetzt sehen Sie Ihre Eingaben alle im HTML-Code vor sich. Markieren Sie einfach den gesamten Inhalt des Editors, kopieren Sie den Text ( Strg + C ), wechseln Sie in den Widget-Bereich ( Design -> Widgets ), öffnen Sie ein gewöhnliches Textwidget und fügen Sie den kopierten Text dort ein ( Strg + V ). Speichern nicht vergessen. Das war’s – schon haben Sie vollständig formatierte Inhalte in Ihrem Widget.
Hier dürfen Sie mir dabei über die Schulter schauen:
Hat Ihnen der Artikel gefallen? Dann teilen Sie ihn gern in Ihrem Netzwerk 🙂
Auf welche Widgets würden Sie nicht verzichten wollen? Schreiben Sie es mir in den Kommentaren.
Bildquelle:
© masterzphotofo – Fotolia.com